
Um dos processos mais importantes na criação de aplicativos é descobrir e corrigir erros que impedem que ele funcione corretamente. Para isso, temos diferentes técnicas e ferramentas.
O recurso Javascript da execução no cliente significa que devemos executar todo o processo em nossos navegadores; no entanto, no caso do AngularJS, existem coisas mais complexas do que o simples Javascript, e é por isso que devemos usar ferramentas específicas que podem nos fornecer mais detalhes. relevante para a nossa aplicação.
Batarang
É uma extensão que podemos instalar no Google Chrome e que se integra diretamente às ferramentas de desenvolvedor do navegador; a integração ocorre quando uma guia é gerada no painel que possui o ícone e o nome do AngularJS .
Essa ferramenta nos permite saber a todo momento em que estado nossa aplicação é feita no AngularJS, bem como o status dos modelos, da variável de escopo e do curso das diferentes variáveis que podemos estar usando para realizar nossos objetivos.
Ferramenta
Depois de acessar a guia ou seção AngularJS nas ferramentas de desenvolvedor do Google Chrome quando instalarmos o Batarang, a ferramenta será exibida com várias outras guias, onde cada uma delas nos fornecerá tipos diferentes de informações relevantes para o aplicativo AngularJS atualmente em execução no navegador.
Vejamos as guias mais importantes para nós agora:
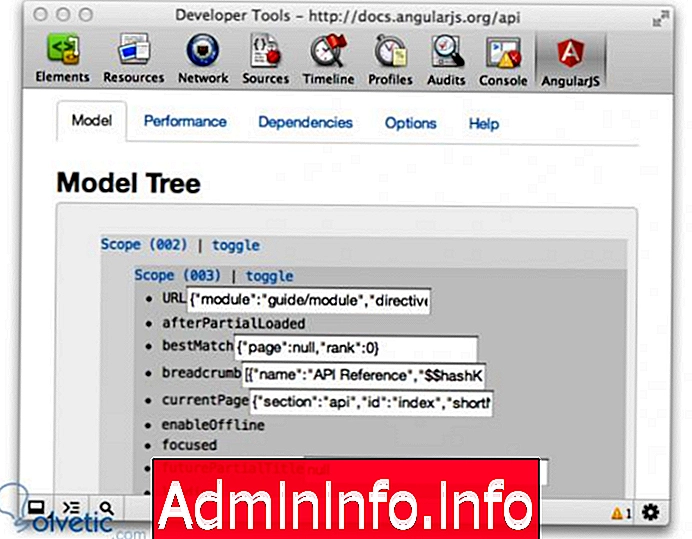
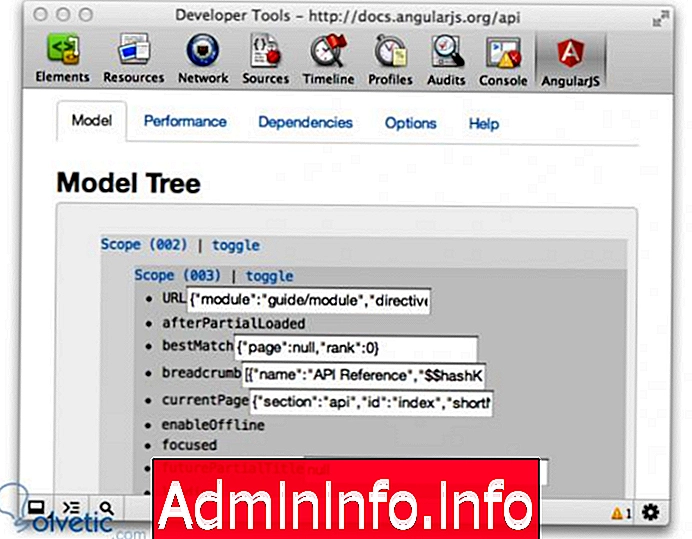
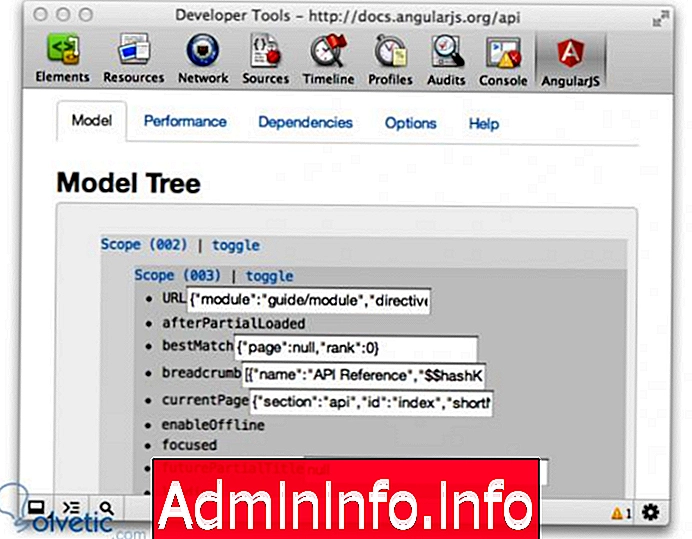
Guia Modelo
Essa guia nos permite ver como as variáveis de escopo são aninhadas e como elas se comportam em nosso aplicativo. Além disso, como o nome indica, também podemos ver como os modelos em nosso aplicativo estão trabalhando juntos com as variáveis de escopo . O melhor de tudo é que podemos Faça alterações e veja o resultado em tempo real:

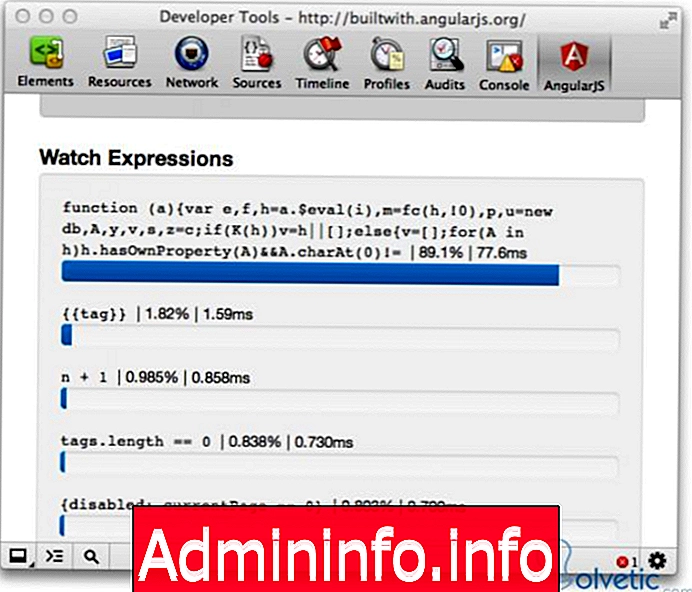
Guia Desempenho
Essa guia possui a peculiaridade que nos pede para ser ativada, pois injeta nosso próprio código em nossos aplicativos, mas uma vez feito isso, podemos ter uma visão especial sobre as variáveis de escopo e os modelos que nos permitem ver o desempenho do que codificamos, fornecendo-nos A oportunidade de detectar oportunidades de aprimoramento e tornar um aplicativo mais rápido, o mais importante é que ele nos fornece dados em tempo real ao usar nosso aplicativo, para que possamos ver se nossas soluções são dimensionadas corretamente com um pouco de uso:

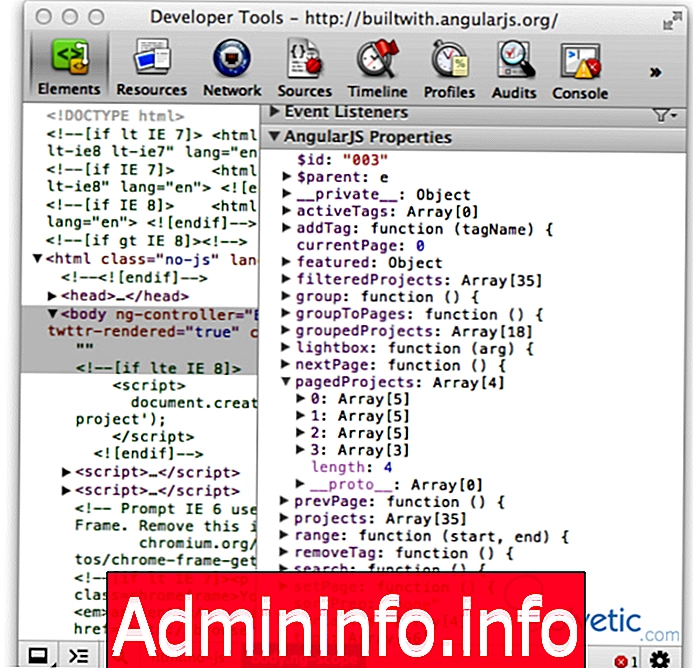
As propriedades e acesso ao console
Outra coisa importante que o Batarang adiciona ao nosso navegador é a possibilidade de ver no console Javascript do navegador e ao inspecionar elementos, propriedades do AngularJS, com as quais podemos investigar mais detalhadamente nosso aplicativo com informações relevantes:

Com isso, concluímos este tutorial, pois vemos o Batarang é uma ferramenta bastante avançada que nos permite obter informações detalhadas de nosso aplicativo feito com o AngularJS e que, aprendendo a usá-lo, podemos melhorar o desempenho desses aplicativos.

- 0 0
Artigo